
Sebenarnya tutorial kali ini adalah lanjutan dari artikel sebelumnya yang bertajuk Tutorial Membuat Stretch Effect Mudah Di Photoshop, Bagi yang belum liat langsung saja klik linknya.
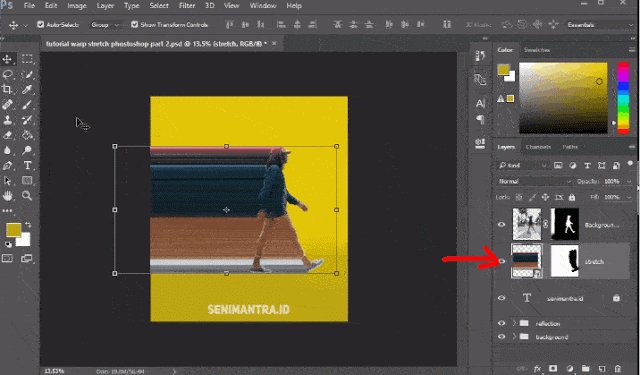
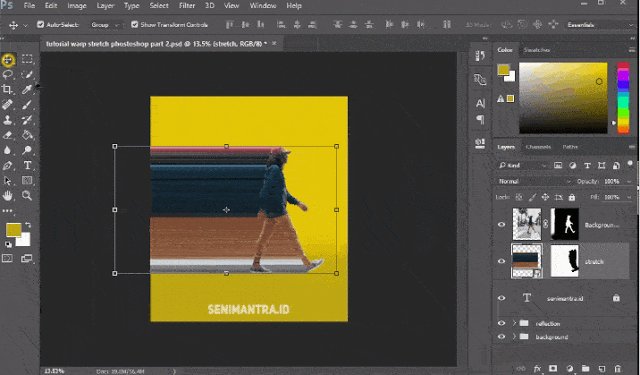
Karena kita sudah membahas sebagian tutorial di artikel sebelumnya, maka kali ini kita akan memulai dari stretch effect nya sudah jadi, yang membedakan dari tutorial sebelumnya dengan tutorial kali ini adalah kita akan menambahkan warp sehingga bentuk stretch tidak lurus kesamping lagi melainkan melengkung ke atas/bawah. Untuk selengkapnya bisa liat contoh pada gambar dibawah ini.
Oke, jadi taukan perbedaanya dimana, nah maka dari itu pada tutorial kali ini dijamin sangat mudah sekali karena kita tinggal membuat efek melengkung tersebut menggunakan warp tool di photoshop.
saya juga menyediakan sample project untuk mempermudah kalian belajar dalam mempraktekkannya, silahkan download project .PSD nya di bagian bawah artikel ini.
 |
| Keyboard Shortcut, pahami tombol-tombol ini untuk menambah kemudahan kalian saat mengedit di photoshop |
1. Pertama, download dulu sample project pixel stretch effect yang ada dibagian bawah artikel ini, kalau sudah kalian download, silahkan kalian buka project .PSD nya. Kalau sudah, mari kita lanjutkan tutorialnya.
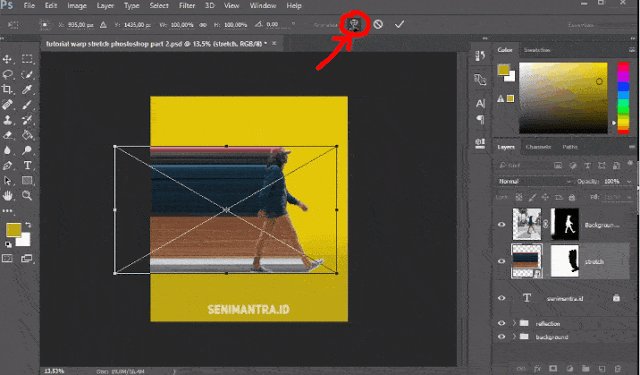
2. Klik layer stretch effect, kemudian pilih Move Tool, lalu klik salah satu titik pada bagian pojok garis persegi, setelah itu klik Icon Warp Modes di pojok kanan atas. (Untuk lebih jelasnya ikuti langkah-langkahnya seperti gambar ilustrasi dibawah)


2. Klik layer stretch effect, kemudian pilih Move Tool, lalu klik salah satu titik pada bagian pojok garis persegi, setelah itu klik Icon Warp Modes di pojok kanan atas. (Untuk lebih jelasnya ikuti langkah-langkahnya seperti gambar ilustrasi dibawah)

🠟

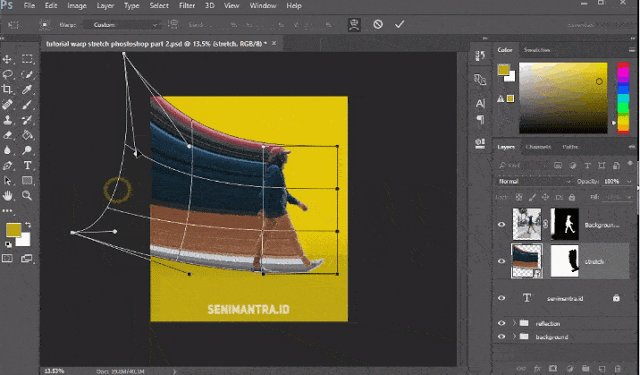
3. Kemudian kalian bisa atur bentuk layer stretch tadi sesuai selera kalian, kalau kalian sudah membuat lengkungannya jangan lupa untuk menekan Tanda Centang yang ada di pojok kanan atas.


4. Selanjutnya kita akan membuat shadow dibelakang objek orang tersebut agar terlihat sedikit realistis, pertama klik layer efek stretch kemudian klik "Create new layer" untuk membuat layer baru diatasnya, setelah itu klik kanan layer baru tersebut lalu pilih "Create Clipping Mask".


5. Kemudian silahkan buat shadow pada layer baru tersebut, dengan cara klik "Brush Tool" lalu pilih warna Hitam pada color picker, dan atur Hardness brush nya sebesar 0%. Kemudian poles deh pada bagian belakang objek orang tersebut. Agar tidak terlalu mencolok, pada layer shadow, atur Blending Mode nya menjadi Soft Light.
Bagi kalian yang membutuhkan sample project atau final project nya untuk bahan pembelajaran, silahkan download file-nya dibawah ini
Jika ada sesuatu yang ingin kalian tanyakan berkaitan dengan tutorial diatas, silahkan komentar dibawah artikel ini + beserta gambar screenshot dari kalian, agar saya bisa memeriksa dan menemukan solusi yang terbaik.
- - - SELESAI - - -
Bagi kalian yang membutuhkan sample project atau final project nya untuk bahan pembelajaran, silahkan download file-nya dibawah ini


0 Comments
Posting Komentar