Software yang dibutuhkan untuk membuat Flat Logo ini yaitu Corel Draw, laptop saya sendiri menggunakan Corel Draw X8, tenang saja untuk dibawah versi X8 tools nya masih gak beda kok, jadi ikuti saja tutorial nya secara pelan-pelan, jika tidak paham periksa lagi langkah-langkah nya, atau bisa bertanya di kolom komentar dibawah, selamat mencoba.
LANGKAH MEMBUAT FLAT LOGO
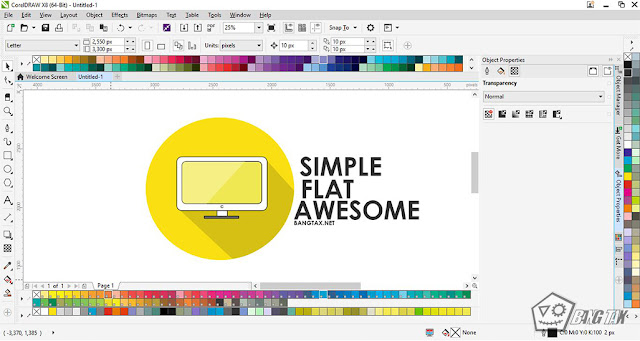
Pada konsep flat logo kali ini kita akan membuat sebuah monitor dengan background lingkaran warna kuning dan dihiasi oleh shadow flat.
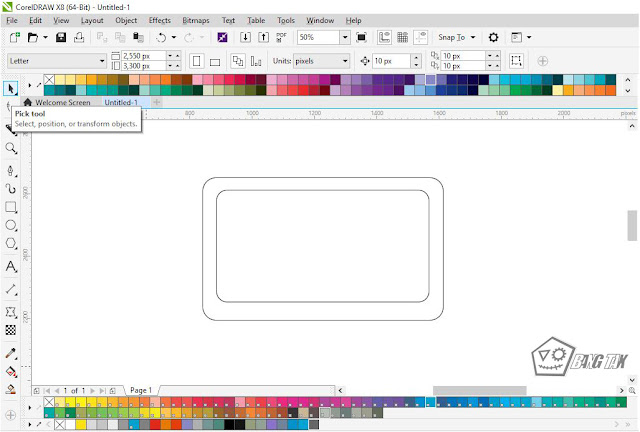
1. Pertama-tama buatlah kotak persegi panjang dengan "Rectangle Tool" (seperti gambar dibawah).
2. Kedua, pilih "Shape Tool" lalu Tekan "Tombol Shift" kemudian arahkan ke titik sudut kotak presegi panjang tersebut, lalu arahkan mouse secara horizontal ataupun vertikal sampai titik sudut kotak tersebut menjadi melengkung, (ikuti contoh seperti gambar dibawah).
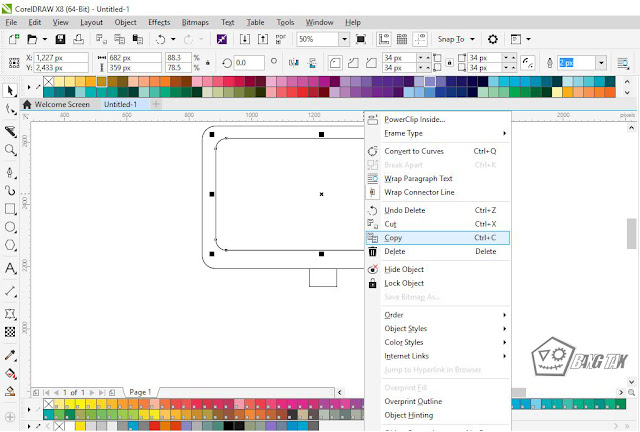
3. Pilih "Pick Tool" kemudian kotak persegi tadi kalian Copy Paste (Ctrl+C , Ctrl+v), sehingga menjadi 2 (ikuti contoh seperti gambar dibawah)
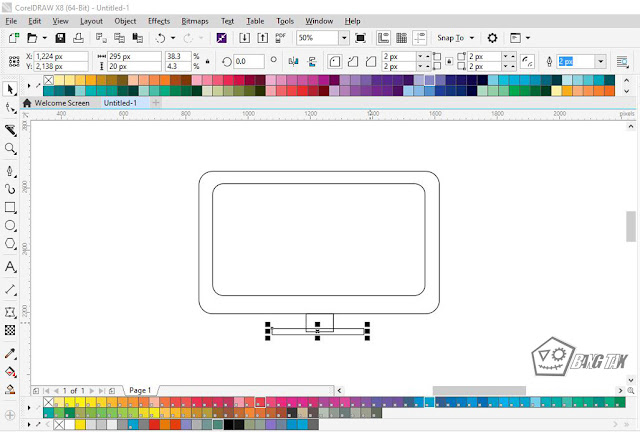
4. Gunakan "Rectangle Tool" kembali untuk membuat leher Monitor (ikuti contoh seperti gambar dibawah).
5. Selanjutnya kita membuat sanggahan Monitor tersebut, tapi kita tinggal Copy saja kotak lengkungan yang sudah kita buat sebelumnya (ikuti contoh seperti gambar dibawah).
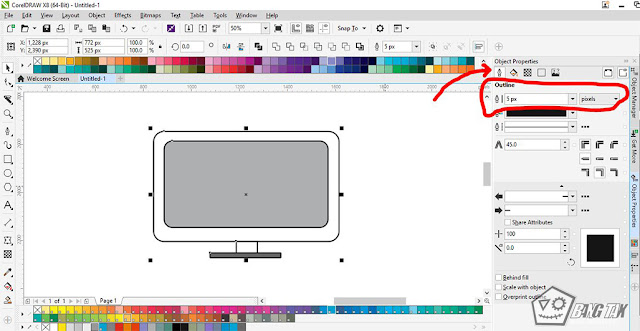
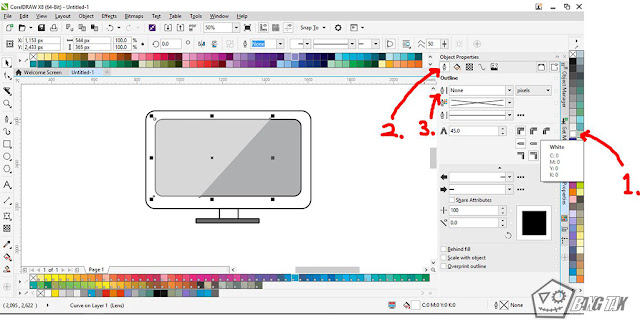
7. Sekarang saatnya kita membuat Outline Object kita menjadi agak tebal, pada "Tab Outline" atur saja sebesar 5px (seperti gambar dibawah). Kemudian berilah warna sesuai imajinasi dan kreatifitas anda.
8. Disini kita akan membuat sebuah bayangan transparan, Caranya: pilih "Pen Tool" kemudian buatlah bentuk segitiga seperti contoh dibawah, tergantung kreatifitas anda masing-masing
9. Jika sudah selesai merapikan bentuk nya, pertama-tama berilah Warna Putih, lalu pilih "Tab Outline" setelah itu pada Outline nya kalian pilih "None" (ikuti contoh seperti gambar dibawah).
10. Lalu pilih Tab Transparent (ikuti contoh seperti gambar dibawah) kemudian pada nilai Transparent nya kalian beri saja 76%
11. Setelah berhasil membuat badan monitor, sekarang waktunya kita membuat Background-nya. Pertama-tama pilih "Eclipse Tool" kemudian buat lingkaran penuh mengelilingi monitor tersebut (ikuti contoh seperti gambar dibawah).
12. Beri warna lingkaran sesuai keinginan anda, lalu hilangkan "Outline" menjadi "None" (ikuti contoh seperti gambar dibawah)
13. Karena lingkaran kita melindungi object monitor, saatnya kita membuat lingkaran tersebut dibelakang, caranya "Klik Kanan" lingkaran, kemudian pilih "Order", setelah itu pilih "To Back of Page"
14. Sekarang waktunya kita membuat "Shadow" nya. Pilih "Pen Tool" kemudian bikin bentuk seperti gambar dibawah
15. kemudian pada titik sudut yang di lengkung-an lingkaran, kalian "Klik Kanan" lalu pilih "To Curve".
16. Pertama, pilih "Shape Tool" kemudian atur "Tanda Panah Curve" fungsinya untuk membuat lengkungan supaya menyatu dengan sisi lingkaran, setelah itu berilah "Warna Hitam" pada objek Shadow tersebut.
17. Karena Shadow ini menghalangi objek Monitor, saatnya kita memindahkan nya di belakang objek Monitor, caranya tinggal "Klik Kanan" pada shadow kemudian pilih "Order" lalu pilih "In Front Of", Setelah itu nanti ada tanda panah besar kemudian anda "Klik Objek Lingkaran Kuning"
18. Jika berhasil maka akan seperti gambar dibawah.


19. Saatnya kita membuat shadow kita Transparent, caranya "Klik Objek Shadow" kemudian pilih "Tab Transparent" lalu atur angka Transparent-nya menjadi 84%.





















penjelasannya jelas dan padet gan
BalasHapusmampir kalo berkenan filkom.gunadarma.ac.id
iya gan, terima kasih juga udah mau berkunjung kesini
HapusKalau buatnya pake pentool atau garis, memang corel jagonya😆. Flat design memang identik dengan garis hihihi😊.
BalasHapusabis pegangan saya dari dulu corel mulu gan wkwk
HapusBagus baget dan lengkap
BalasHapusKalo ada waktu mampir ye lulymuliyawan7.blogspot.com
siap gan, thanks sudah berkunjung
Hapusanjay keren banget gan ha-ha-ha pengen nyoba tutorial nya
BalasHapussilahkan di coba gan, semoga berhasil
HapusIzin Coba langsung gan
BalasHapussilahkan dicoba gan, semoga berhasil
Hapuskeren nih, coba praktek dulu
BalasHapussemoga berhasil ya gan
HapusNah, ini dia yang ane cari. Kebetulan lagi ngulik desain buat logo blog.
BalasHapussilahkan di praktekkan aja gan, semoga berhasil
HapusIni teknik yg ane cari.. Btw aada link coreldraw gak um buat biki logo blog..
BalasHapuswah seraching aja di google gan hehe
Hapuskalo bisa entar share ama video tutorialnya gan, ane kurang ngerti maklum newbie hehe
BalasHapusiya ntar kalo ada waktu luang saya buat video tutornya ya gan
Hapuswah ternyata gitu to, baru tau aku gan.
BalasHapusiya gan, semoga bermanfaat
Hapusizin nyoba mas
BalasHapussilahkan mas
Hapussiip langsung coba
BalasHapuspelan-pelan aja gan, perhatikan tahap-tahap nya
Hapuswah! ternyata hasilnya keren,penjelasannya juga jelas bgt. langsung praktek dah
BalasHapusiya gan, terima kasih, semoga bermanfaat tutor nya hihi
HapusKomentar ini telah dihapus oleh administrator blog.
BalasHapus"KOMENTAR DENGAN DISERTAI LINK AKTIF AKAN DI BLOKIR !!"
BalasHapusudah di coba gan dan hasilnya tak sebagus agan hehehe
BalasHapusmungkin baru pertama kali aja gan hehe
Hapusthanks gan..keren banget logonya..mau coba
BalasHapussilahkan di coba gan, semoga bermanfaat
HapusWalah, ane ga kepikiran make corel draw.
BalasHapusAne biasanya malah make photoshop ^_^
Btw, nice tutor gan, nambah ilmu corel draw & flat desain ^_^
sekali-kali pakai corel draw lah gan,
Hapusphotoshop gw cuma pakai untuk manipulasi aja wkkw
Keren gan logonya jadi mau coba :D
BalasHapussilahkan dicoba gan, semoga bermanfaat
HapusKeren gan, tpi saya ada masalah ketika pemilihan warna gan.
BalasHapustinggal pilih aja kok objeknya baru ada bar warna, nah tinggal di pilih deh mau warna apa aja gan
HapusDi photoshop juga bisa gan, btw ijin nyoba lah wkwk
BalasHapusdi photoshop gw lebih makai nya untuk manipulasi foto gan
HapusSederhana ya jadi bakalan mudah menerapkannya juga. Sama saya juga mengandalkan corel draw, karena ga pecah pas dicetak berbeda kalau kita bikin di photoshop selalu pecah gambarnya.
BalasHapusKalau di blog saya link aktif atau link tidak aktif akan sama langsung dihapus. Karena sama-sama spam.
iya gan, untuk corel sendiri cetak nya bagus, tapi untuk photoshop juga bagus kok cetakannya tergantung resolusi yang dipakai,
Hapusiya nih masih banyak bocah blogger yang kaga ngerti aturan
Komentar ini telah dihapus oleh administrator blog.
BalasHapussip
BalasHapuskeren gan , memang flat design sekrang lagi trend ana sudah terpin gan ..
BalasHapussemoga bermanfaat, thanks sudah mau berkunjung hihi
Hapusmantap pak, tp biasa make photoshop sih, gk bisa make corel soalnya, hahaha
BalasHapuscoba belajar gan pakai corel sekali-kali hihi
Hapusakhir nya bisa buat logo juga
BalasHapustrimakasih gan sangat bermanfaat
sip gan sama-sama
HapusMakasih gan. Kunbal ya
BalasHapussama-sama gan, siap
Hapusnunggu yang dari aplikasi hp
BalasHapusditunggu aja gan
HapusAmpin gan klo make corel draw. Sukanya make tools yg otomatis logonya langsung jadi.
BalasHapuswah ini tutornya wajib pakai corel draw gan haha
HapusKeren gan..kebetulan lg bljr corel Draw..thanks
BalasHapusiya gan, thanks juga udah mampir kesini
Hapusijin bookmark gann , mksih dah ngeshare lengkap gini
BalasHapussilahkan gan, kalo boleh di subscribe aja blog saya
Hapusakhirnya nemu juga tutorialnya...ijin langsung nyoba gan...
BalasHapussilahkan dicoba gan, semoga bermanfaat
Hapuswah, sip nih tutorialnya. ternyata nggak susah2 juga ya. dan hasilnya pun bagus :D
BalasHapusmakasih bro tutorialnya :D
iya gan ditunggu tutorial selanjutnya ya, thanks juga udah mampir kesini hehe
HapusTutorial yang lengkap gan,, lumayan nih buat belajar...
BalasHapusApalagi kalo sampe bisa bikin jasa jual logo :D
keren gan logonya mantab
BalasHapus